こんにちは、今日はブログの表示速度の重要性について書きます。

- サイト表示スピードがめっちゃ重たくなる
- 訪れた人が、すぐに離脱しちゃう
- Googleの評価が下がる
- 上位表示されなくなる
- 稼げなくなる
どれだけいい記事を書いても、サイトが重くてユーザーがソッコーで離脱しちゃうと意味ないですよね。
今日は私が実際に経験したミスと、どう改善したのかを書きたいと思います。
■目次
ブログ初期にありがちなミス


これは、正しいと思うんです。なぜなら、実際に書き始めた事で、適当に画像を貼る事によるユーザビリティの課題に直面したからです。
僕がたどったプロセスは以下。
- とにかく記事かかなきゃ!
- SEOが大事!内容と文字が大事!カキカキ....
- 写真はH2タグの下にいい感じの写真を貼っておこう
こうして、圧縮されていないサイズの大きい写真が貼られ、劇的に重いサイトが出来上がることとなります。
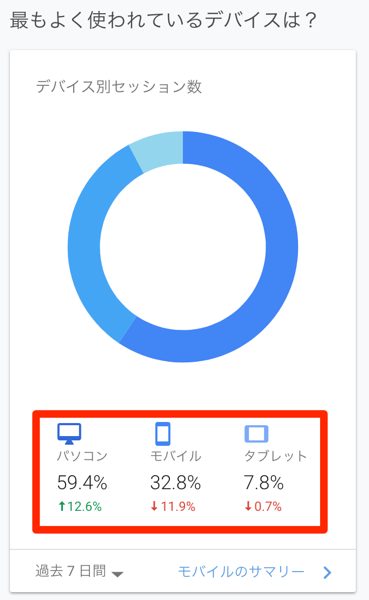
Google Analyticsを眺めていると

やたらPC率が高い(6割)
スマホ全盛のこの時代に、やたらPC率が高いなぁとボンヤリ思ってました。

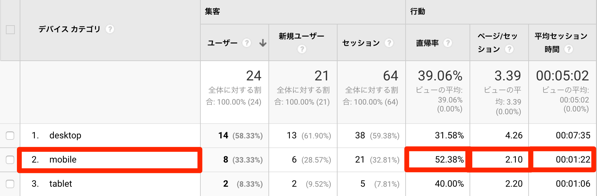
スマホユーザーの直帰率と平均セッション時間がやばい
デバイスごとに何か違いがあるのかなぁ、とノホホンとGoogle Analyticsを見てると驚愕の真実が...
1.直帰率
- PC:31.58%
- スマホ:52.38%
2.ページ/セッション
- PC:3.39%
- スマホ:2.10%
3.平均セッション時間
- PC:7分35秒
- スマホ:1分22秒
これはなんとかせねば...と思いいろいろと試行錯誤してみる事となりました。

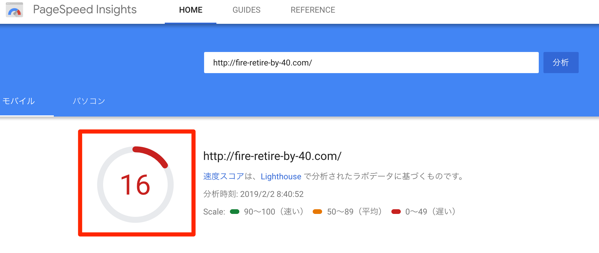
サイト速度チェックしてみる

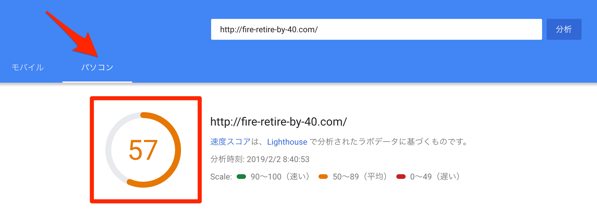
Googleが提供するツール、PageSpeed Insightsを使ってチェックしてみました。そうするとスマホサイトの表示がメチャクチャ遅いという結果に...
スマホ:16点(100点中)

PC:57点(100点中)

改善すべき箇所と理由
このあたりGoogleはやはりめちゃくちゃ親切で、懇切丁寧にどこがクソなのかを教えてくれます。
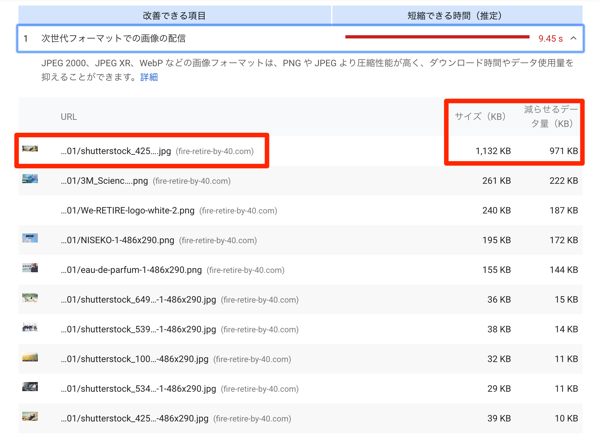
どうやら、フォーマットが悪いらしい、あと画像がでかすぎる。とのこと。さらに...

具体的にどのファイフサイズが、どれだけ本来減らせるか、というところまで書いてくれています。

今後の方針と使えるツール

マナブさんのブログでも紹介されている、JPEGminiを使って圧縮していこうと思います。
まとめ
- ブログ記事を書くときの画像サイズに気をつけよう
- Google AnalyticsやSpeedInsightを使って課題を発見しよう
- JPEGminiを使って爆速サイトを目指そう
あとから差し替えるのめっちゃ面倒なので、最初から圧縮して爆速サイトを目指してくださいね。











